VR Training simulation ︎︎︎
01. Project Brief
My Role The Team Project Timeline My Key Contributions
UX Design Project Lead Aug - Jan 2022 Project Management
UI Design PM User Flows & Wireframe
UI/UX Design Prototyping
2 Experts Usability Test
Developer Interaction Design
Interface Design
UI Design PM User Flows & Wireframe
UI/UX Design Prototyping
2 Experts Usability Test
Developer Interaction Design
Interface Design
Next
Generation
Training
Tool.

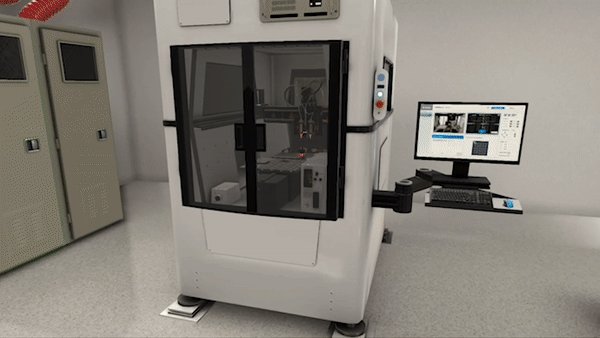
Background
Electronic & Photonic Die Attach to substrates is a
key manufacturing technology driving computer
hardware, consumer electronics and communications.

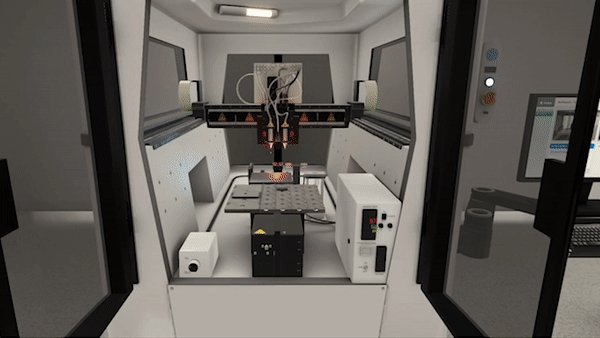
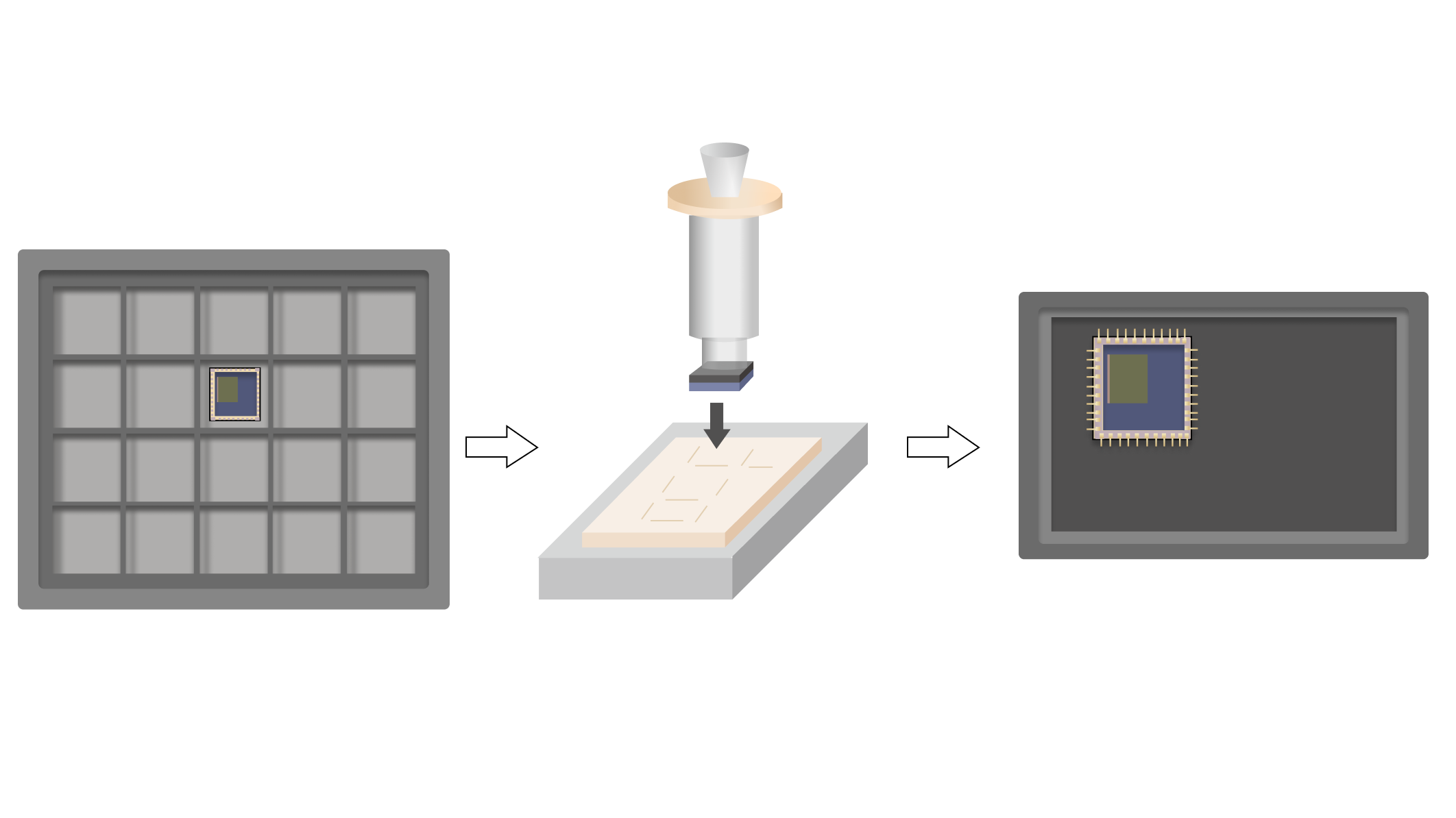
Die Bonding Process
Die bonding is a manufacturing process used in the packaging
of semiconductors. It is the act of attaching a die (or chip) to
substrate or epoxy or solder, also known as die placement
or die attach.
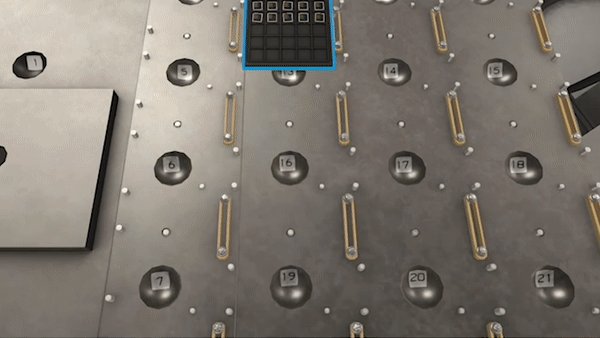
The process starts with picking a die (chip) from a waffle pack
and then placing it at a specific location on the substrate.


Based on the research, We are facing the shortage of U.S.
photonics technicians. The market expected to grow from
58,000 today to 85,000 by 2023 and critical need for
cost-effective, scalable, modular online learning content.
In traditional training, users need go to a laboratory
for training. Due to the impact of the epidmeic, their studies
have been hindered.
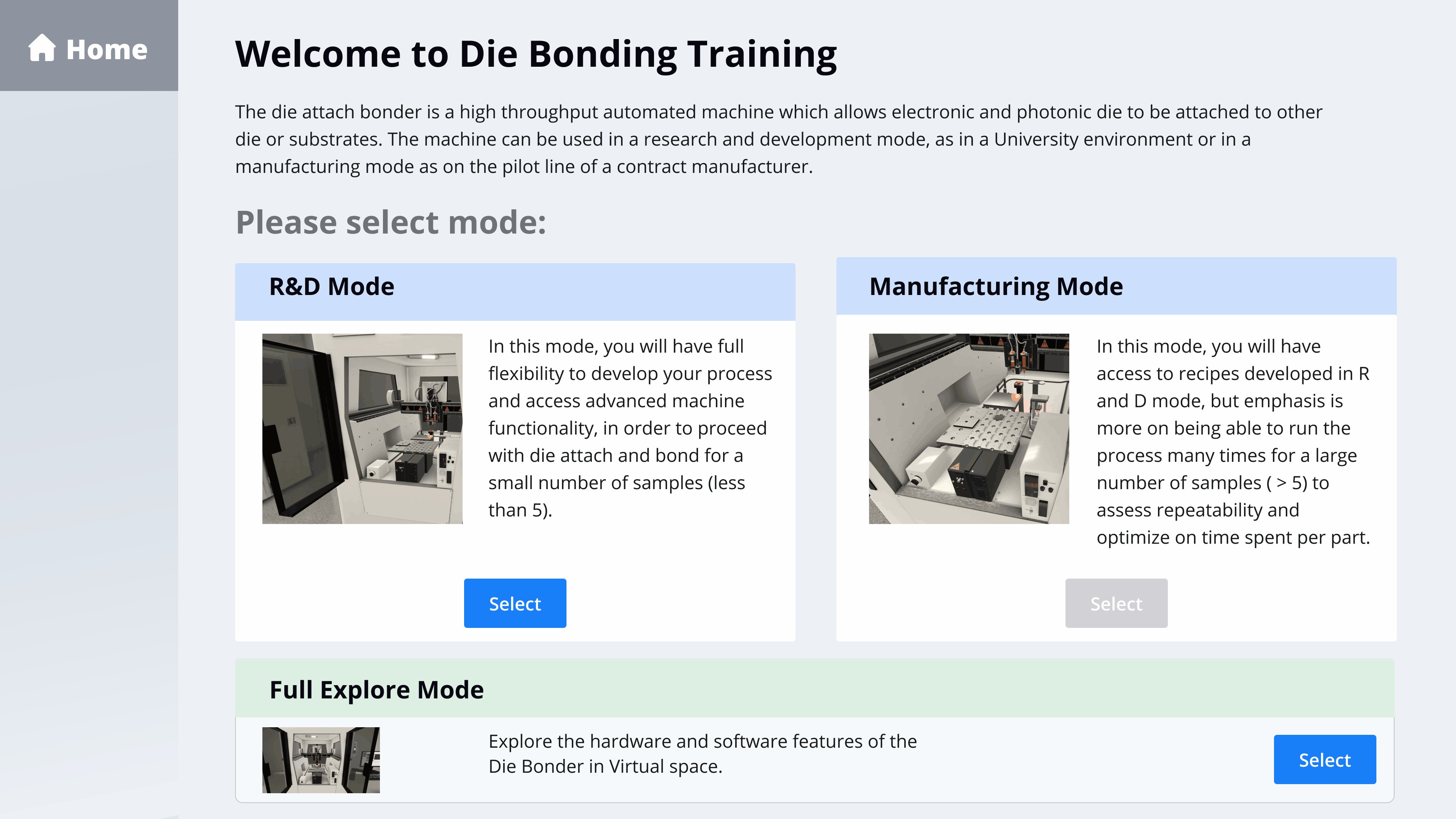
How might we create a realistic tool
replica in 3D space accessible
via software will allow for pre-training?


Challenge
Users are facing a dilemma: They need to learn
new skills, upgrade existing capabilities or complete
compliance training, but may not be able to do so
in person given the current environment.
Target Users
🧑🏻🎓 Users at University
🧑🏻🔬 Technicians and Engineers
02-02
User Research
Learn from our users
We invited undergraduate students participated
in study to compare learning out comes using VR aids
or traditional video and in-person based instructions.


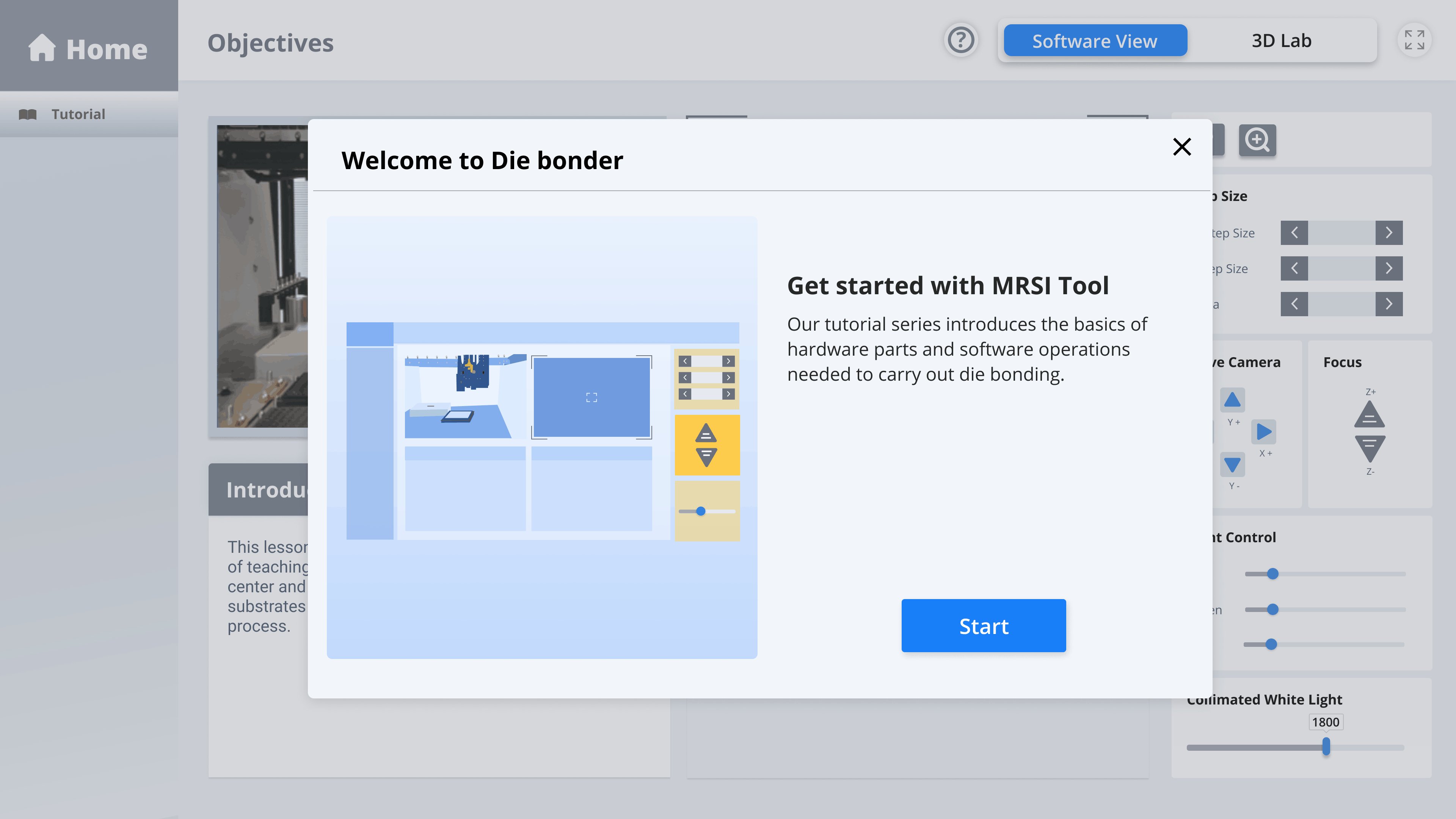
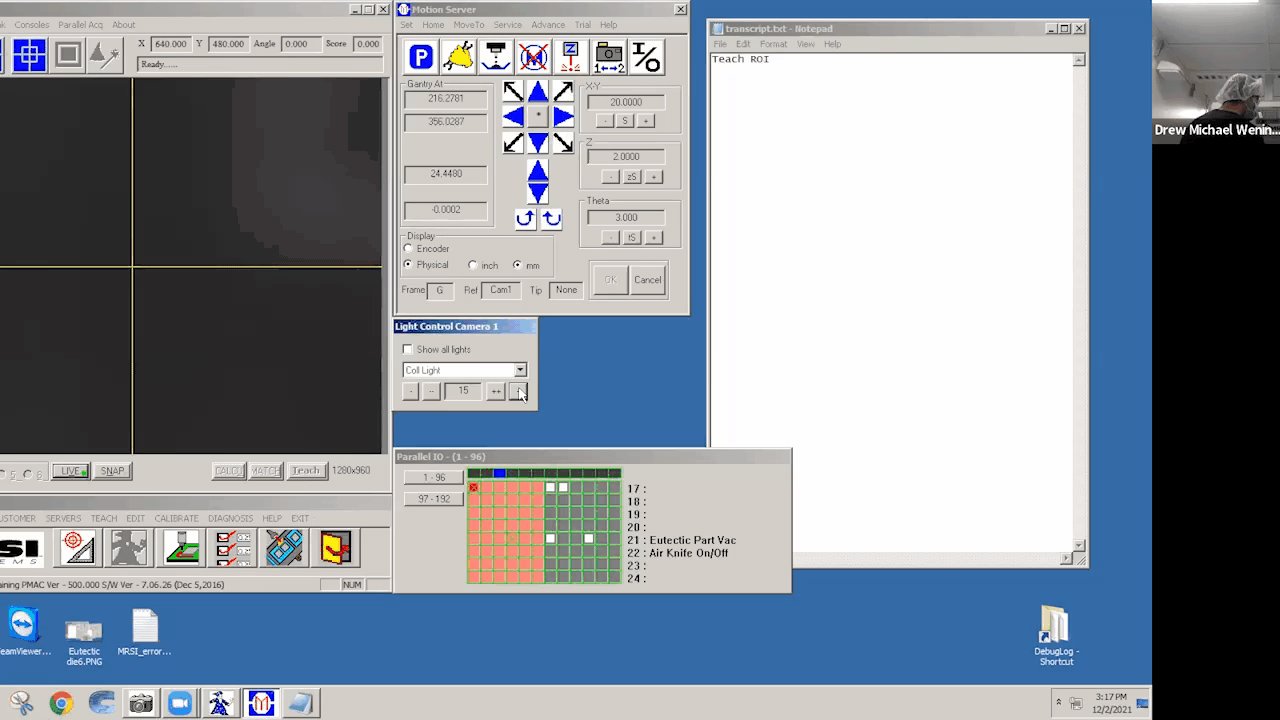
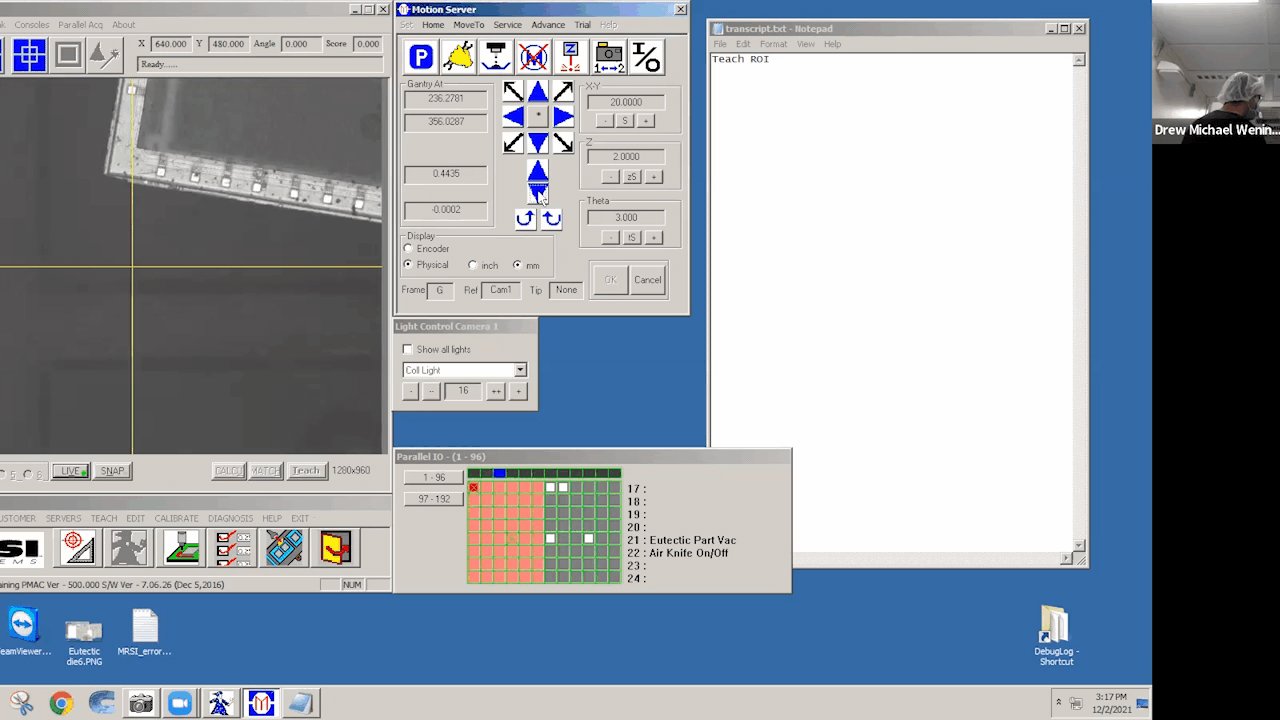
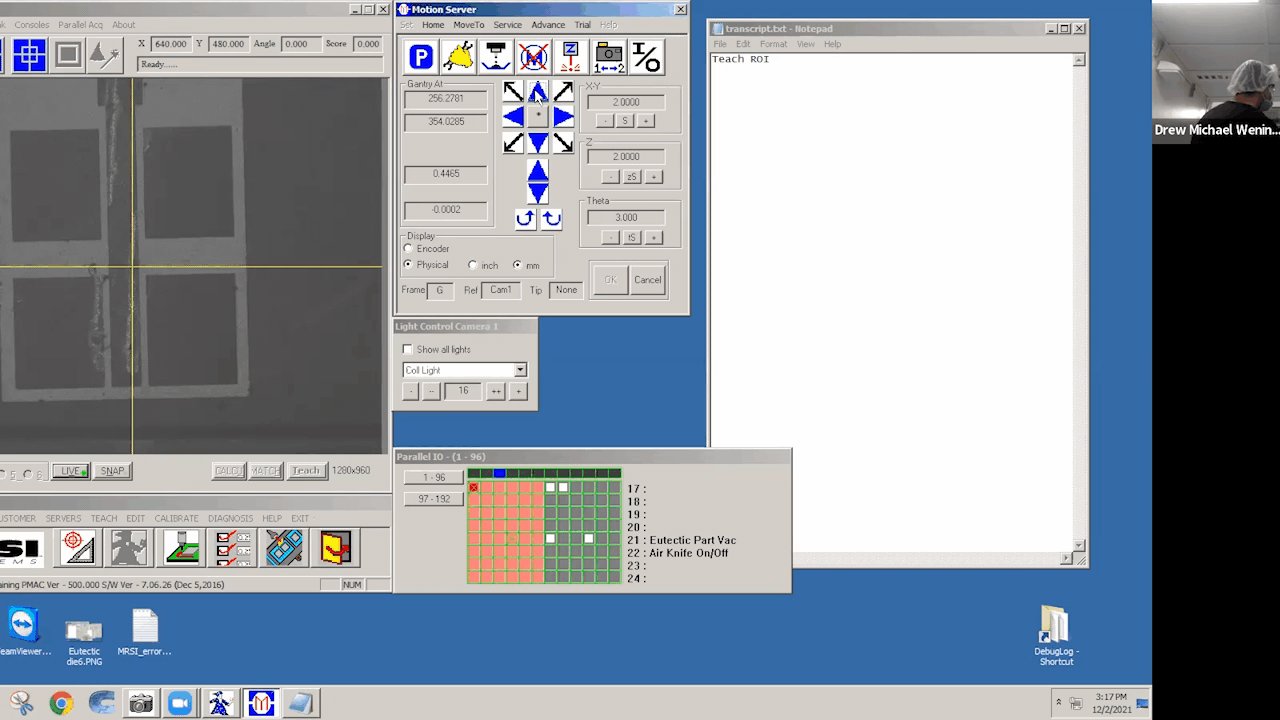
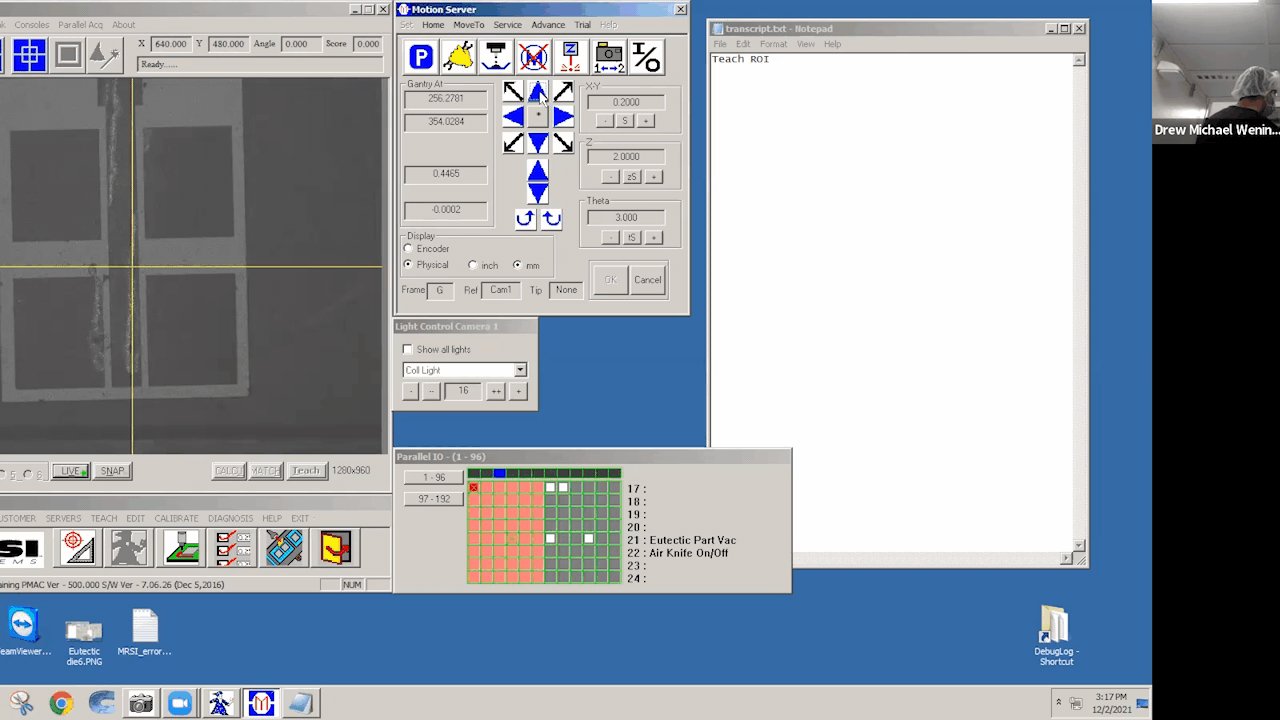
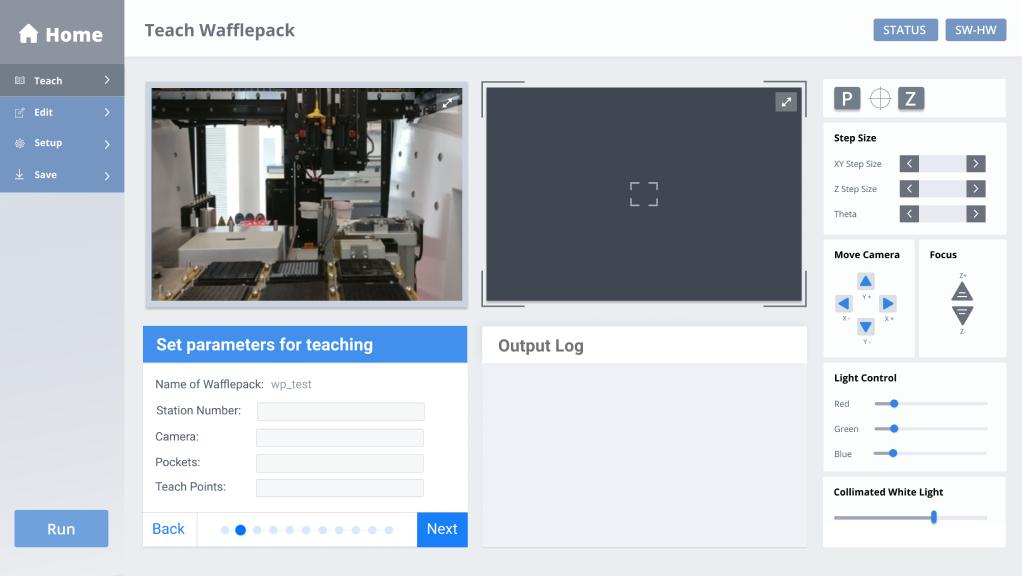
Problem # 1
Cognitive Overload
![]()
The machine training is increasing in popularity. However,
their limited visuals and interactions makes it difficult for
users to interact with unfamiliar interface. It’s cognitive
overload for users when they first come across it. They
don’t know what exactly to do.
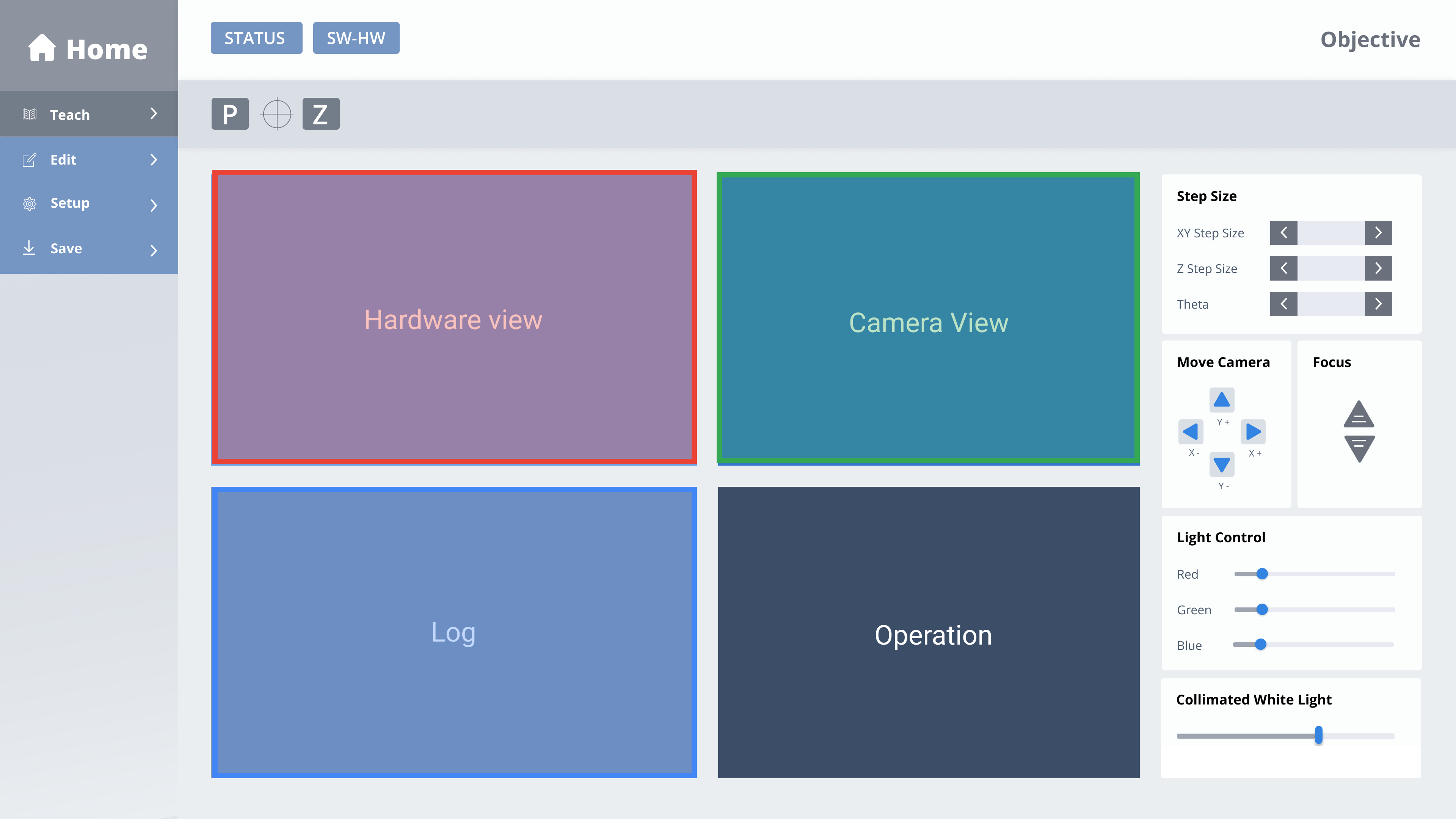
Solution: Translate requirements into functional elements
to optimized information hierarchy & Layout. And create
structural patterns that relate to the arrangement of
information and functional elements on the screen.
Cognitive Overload

The machine training is increasing in popularity. However,
their limited visuals and interactions makes it difficult for
users to interact with unfamiliar interface. It’s cognitive
overload for users when they first come across it. They
don’t know what exactly to do.
Solution: Translate requirements into functional elements
to optimized information hierarchy & Layout. And create
structural patterns that relate to the arrangement of
information and functional elements on the screen.
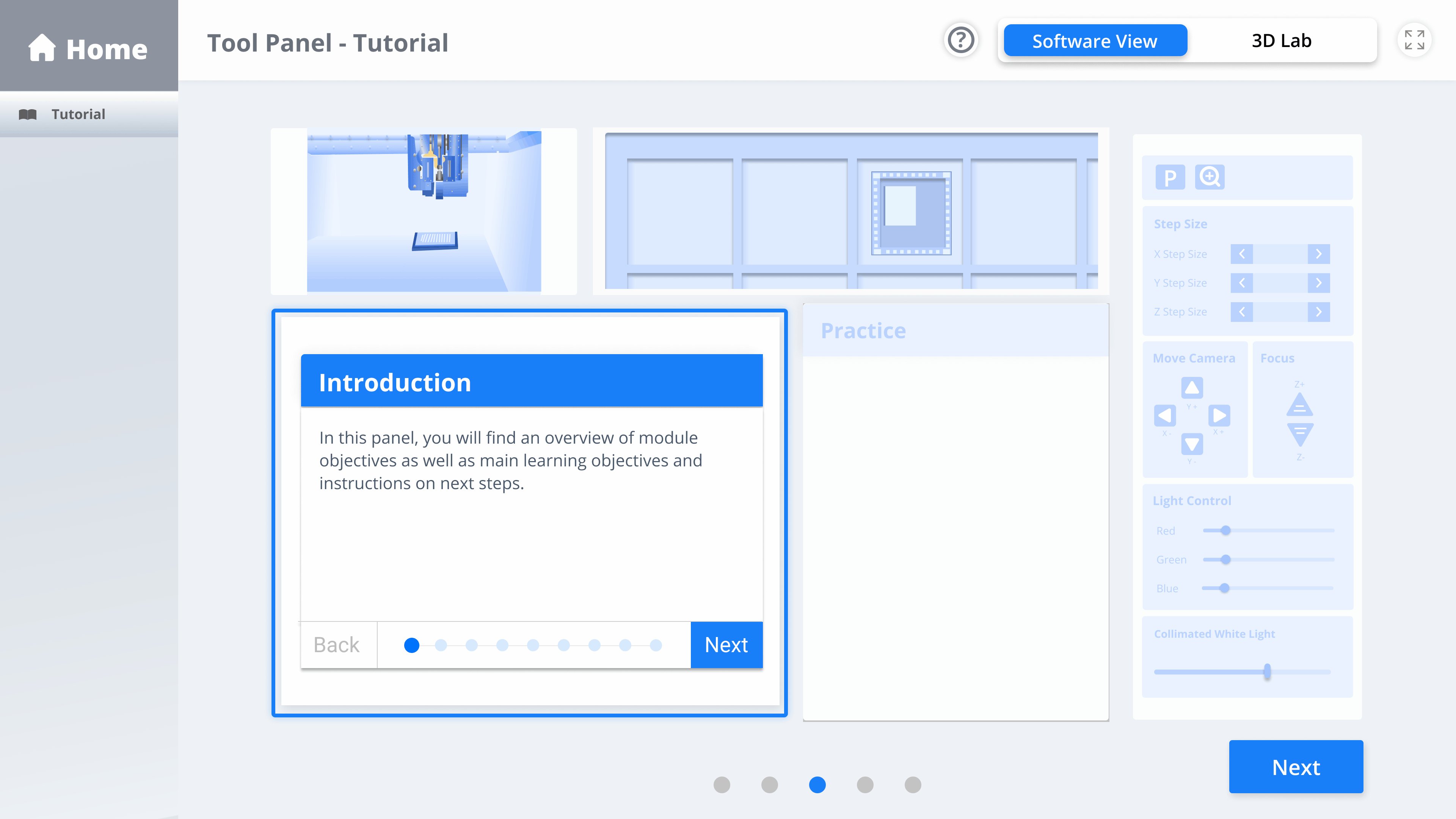
Insight # 2
Inefficient learning
Traditional training involves time at the tool or intensive
2 to 4 day sessions, followed by full immersion in tool use.
In the process of learning, they need an experts to guide
every step of the process. There may be time lag between
time of training and time of tool use.
Solution: Develop a software that behave like a considerate
human being to help users to identify machine parts, and key
steps. Giving users a step-by-step flow they can learn it through
self-learning.
Inefficient learning
Traditional training involves time at the tool or intensive
2 to 4 day sessions, followed by full immersion in tool use.
In the process of learning, they need an experts to guide
every step of the process. There may be time lag between
time of training and time of tool use.
Solution: Develop a software that behave like a considerate
human being to help users to identify machine parts, and key
steps. Giving users a step-by-step flow they can learn it through
self-learning.
02-03
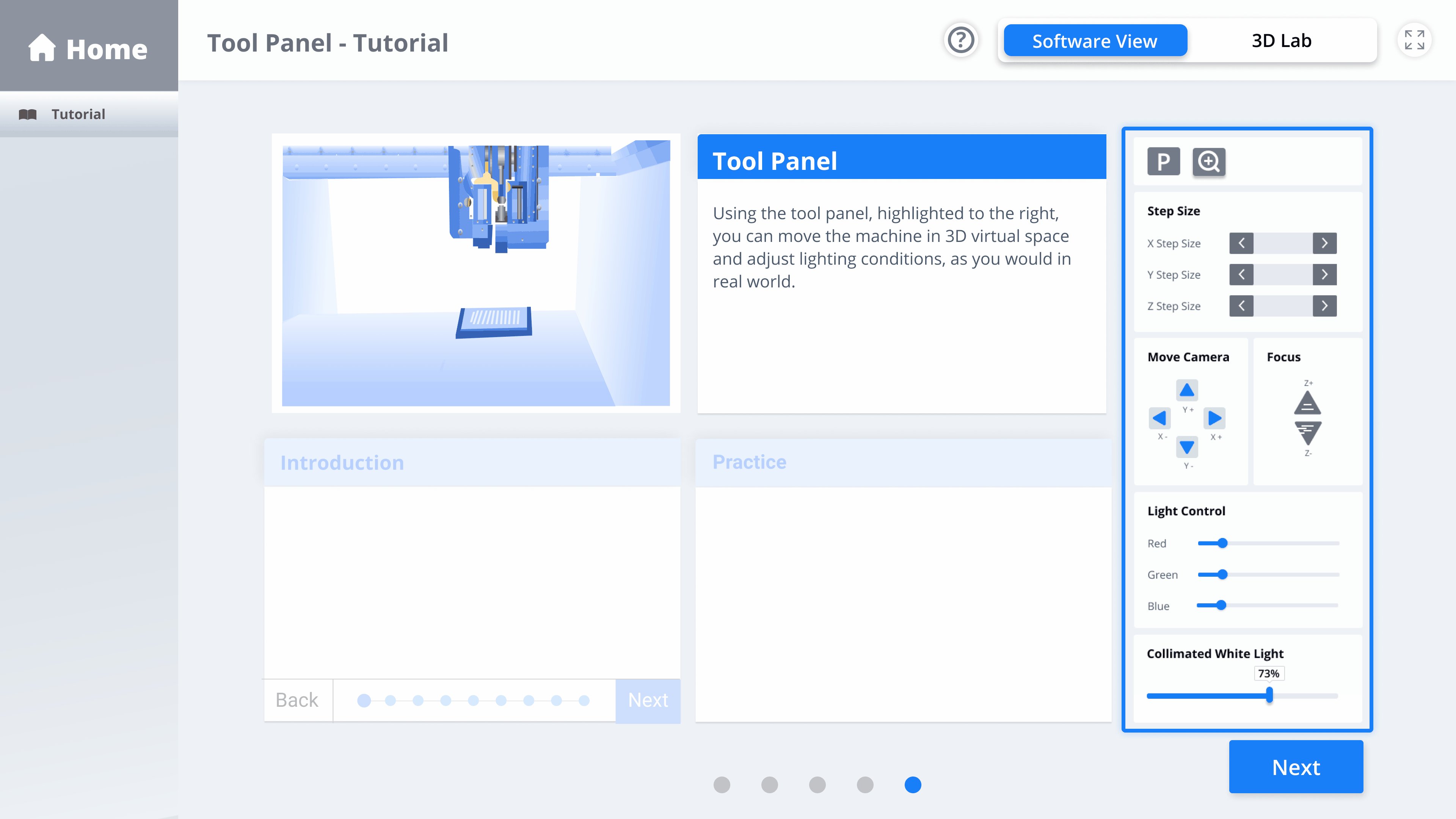
From Findings
to Features
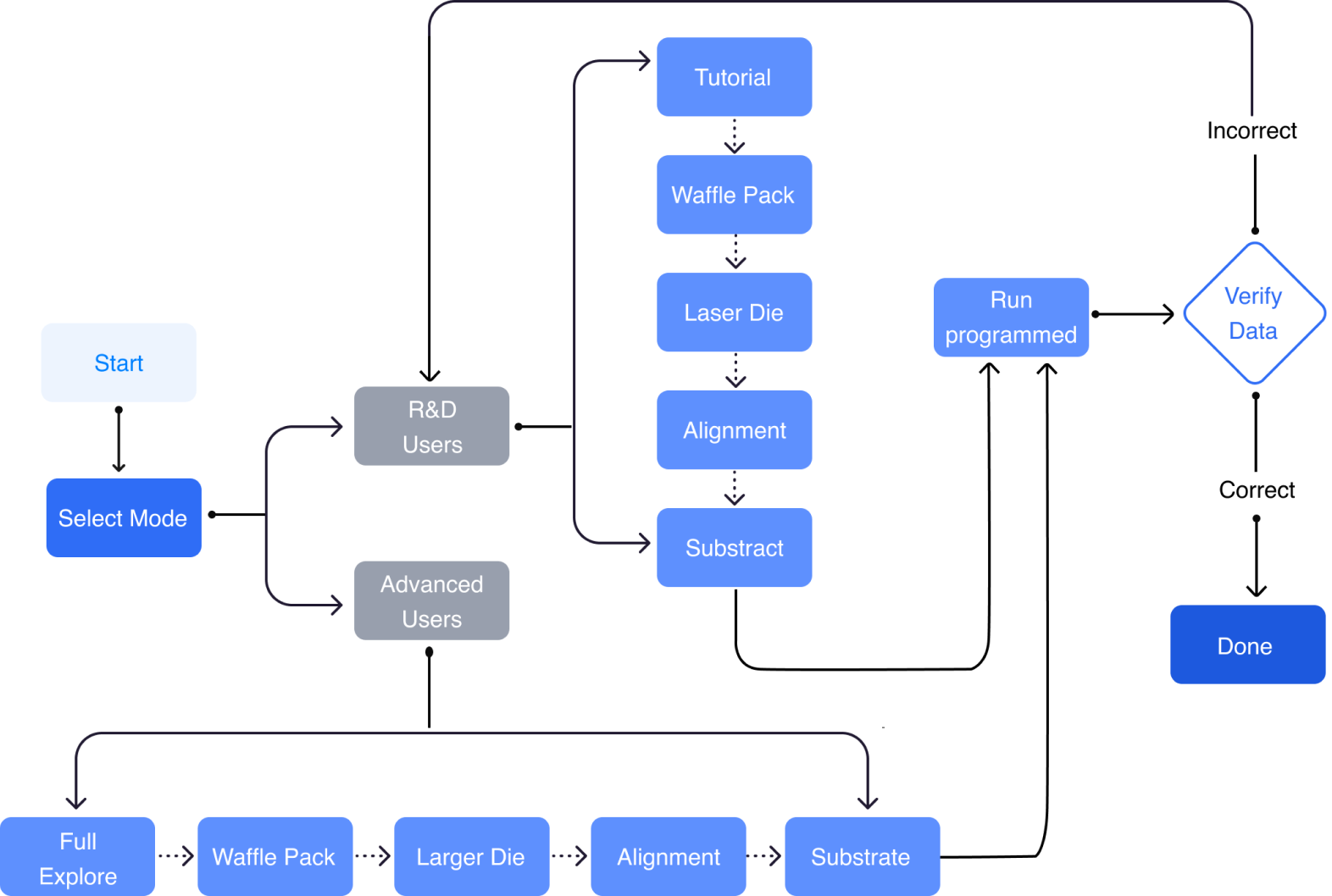
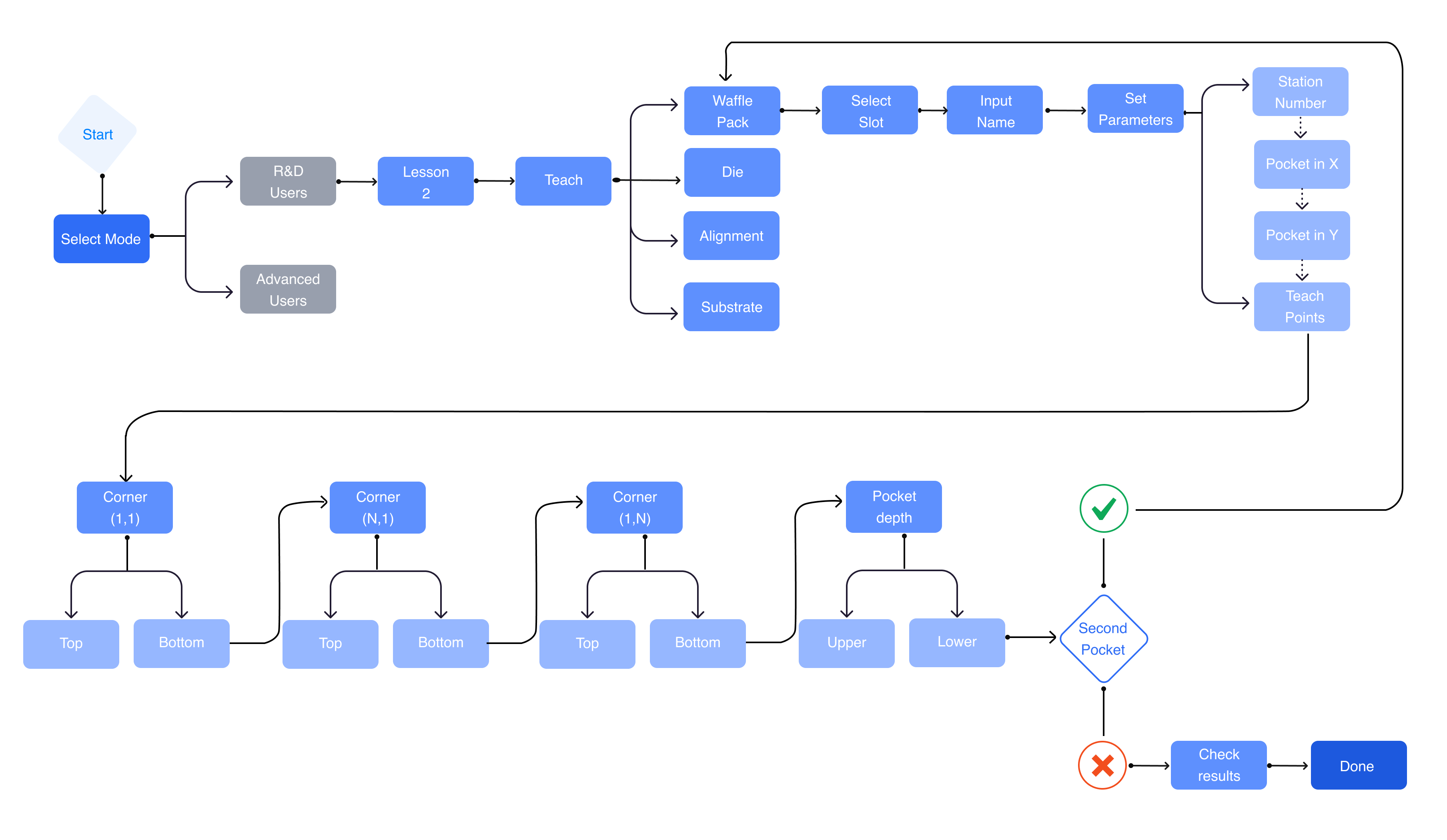
After determining the specific goals and needs of users,
I redesigned a concise process according to the interface
of existing machines and experts’ suggestions.

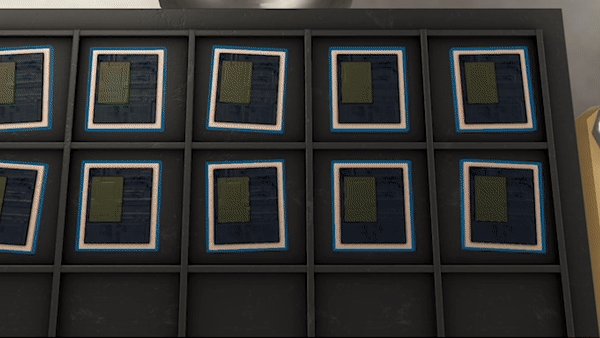
Module 1 - Waffle Pack
Module 2 - Die
Module 3 - Alignment




Layout Options
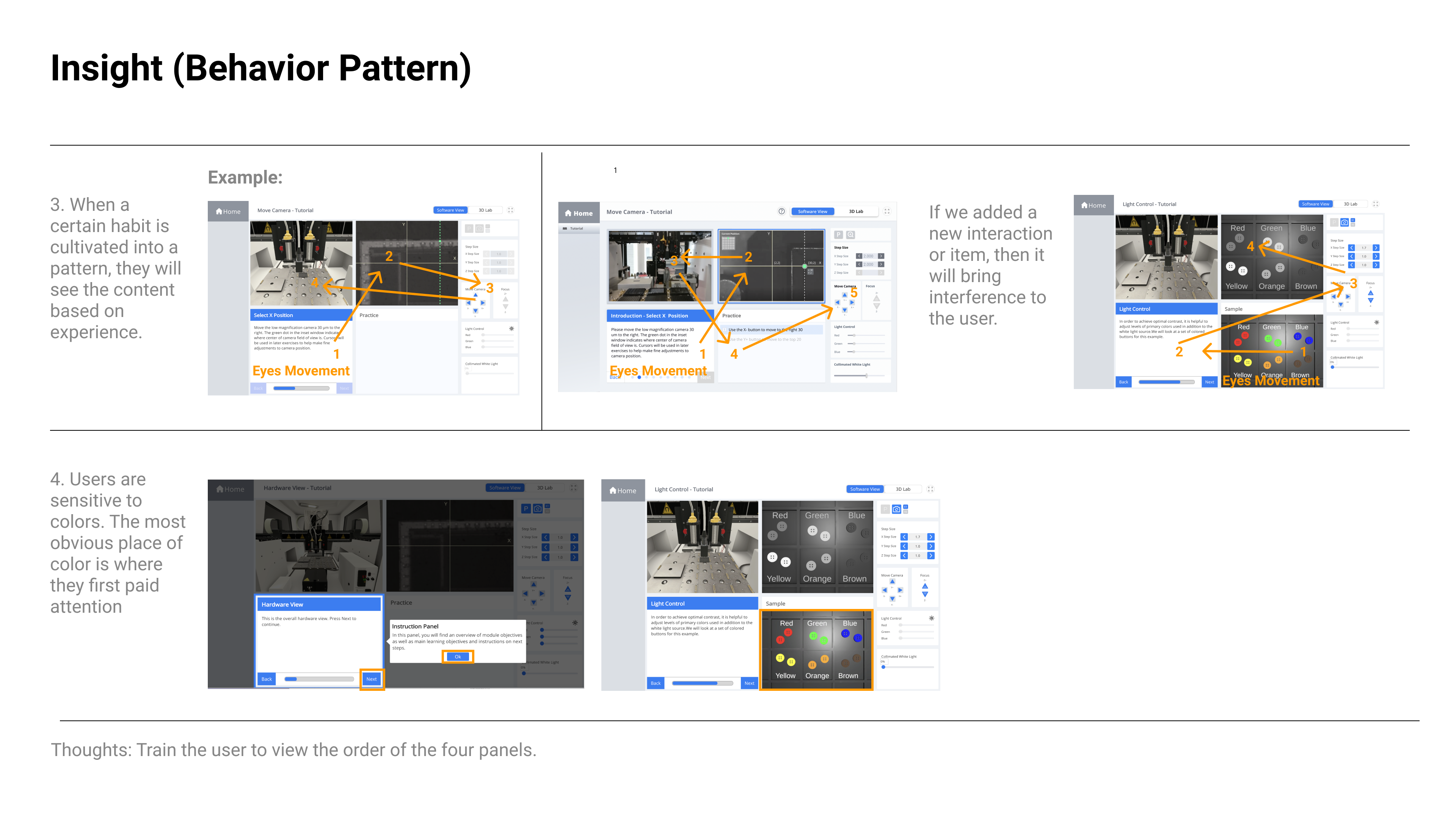
Eye Tracking








02 - 04
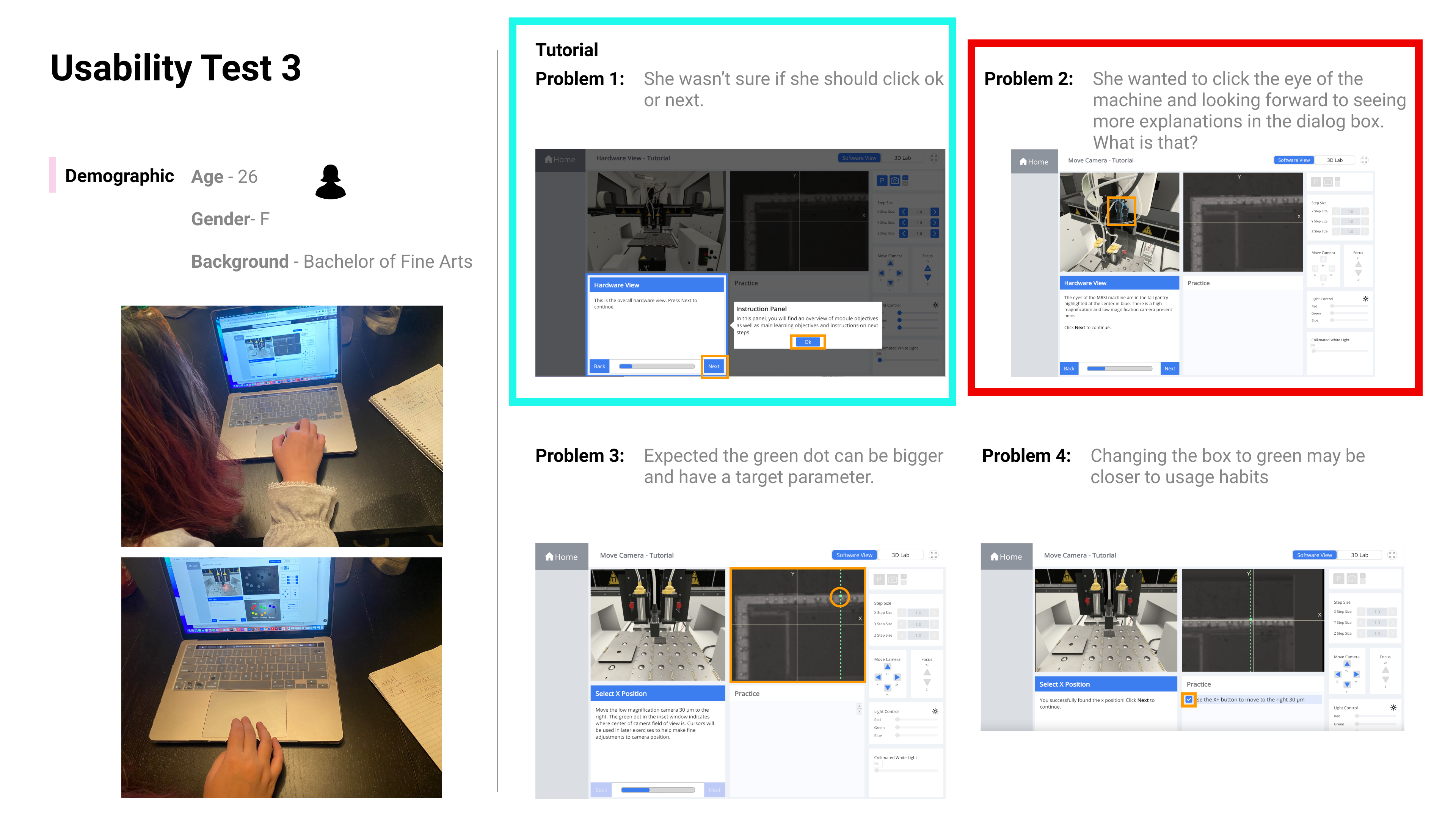
User Testing
Does It Actually Work?
I started testing it in the early development stages to
make sure it was an inituitive, seamless user experience.



Change 1 # Different Skill Levels
Before Testing
After Testing


At the beginning, I directly designed
the "Waffle Pack" lesson and gave users the freedom to use all the tools. But I found out not everyone understand the function of each tool.
Design for the needs of a diverse set of users, so it doesn’t matter if user is an expert or a newbie.
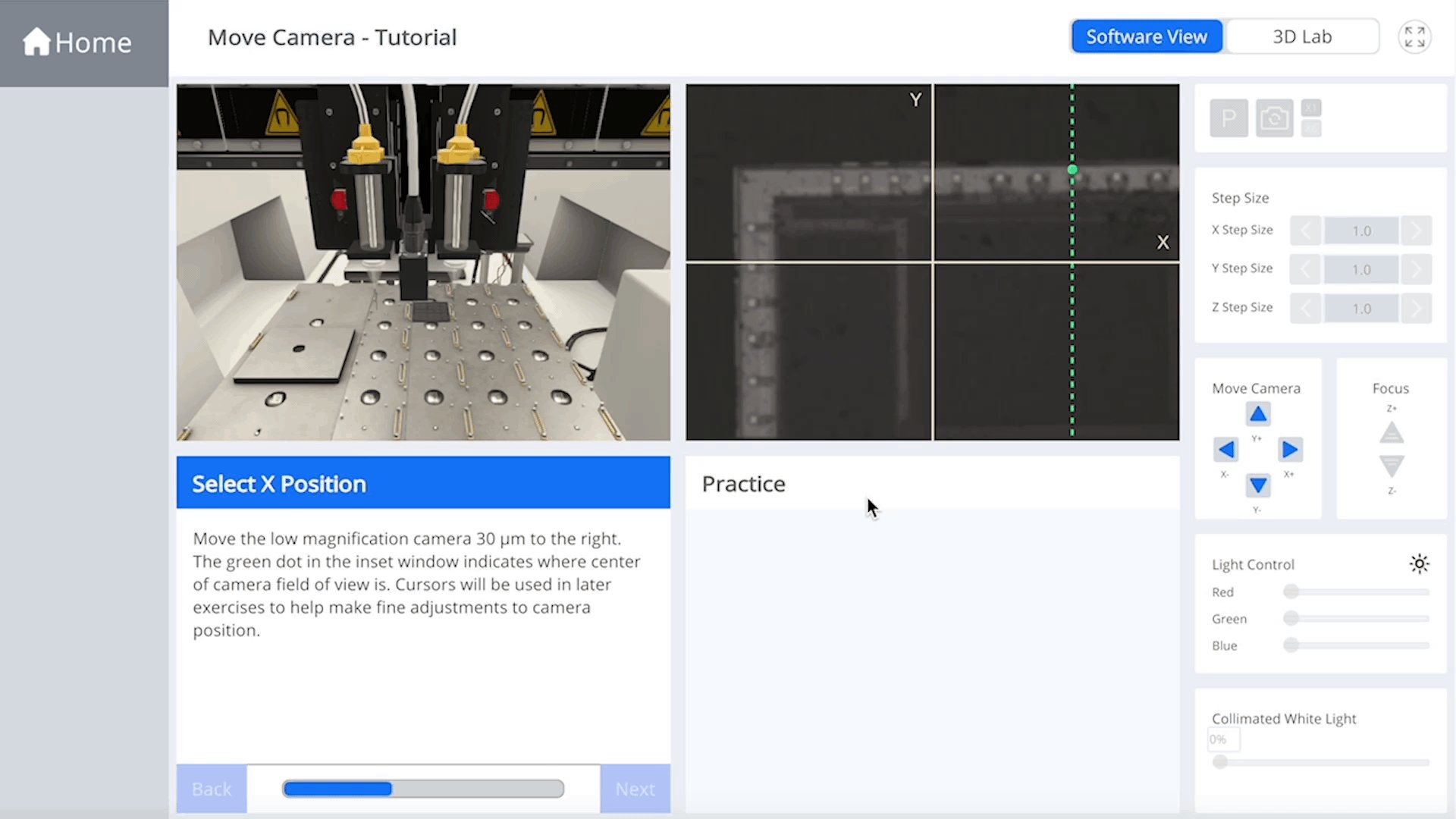
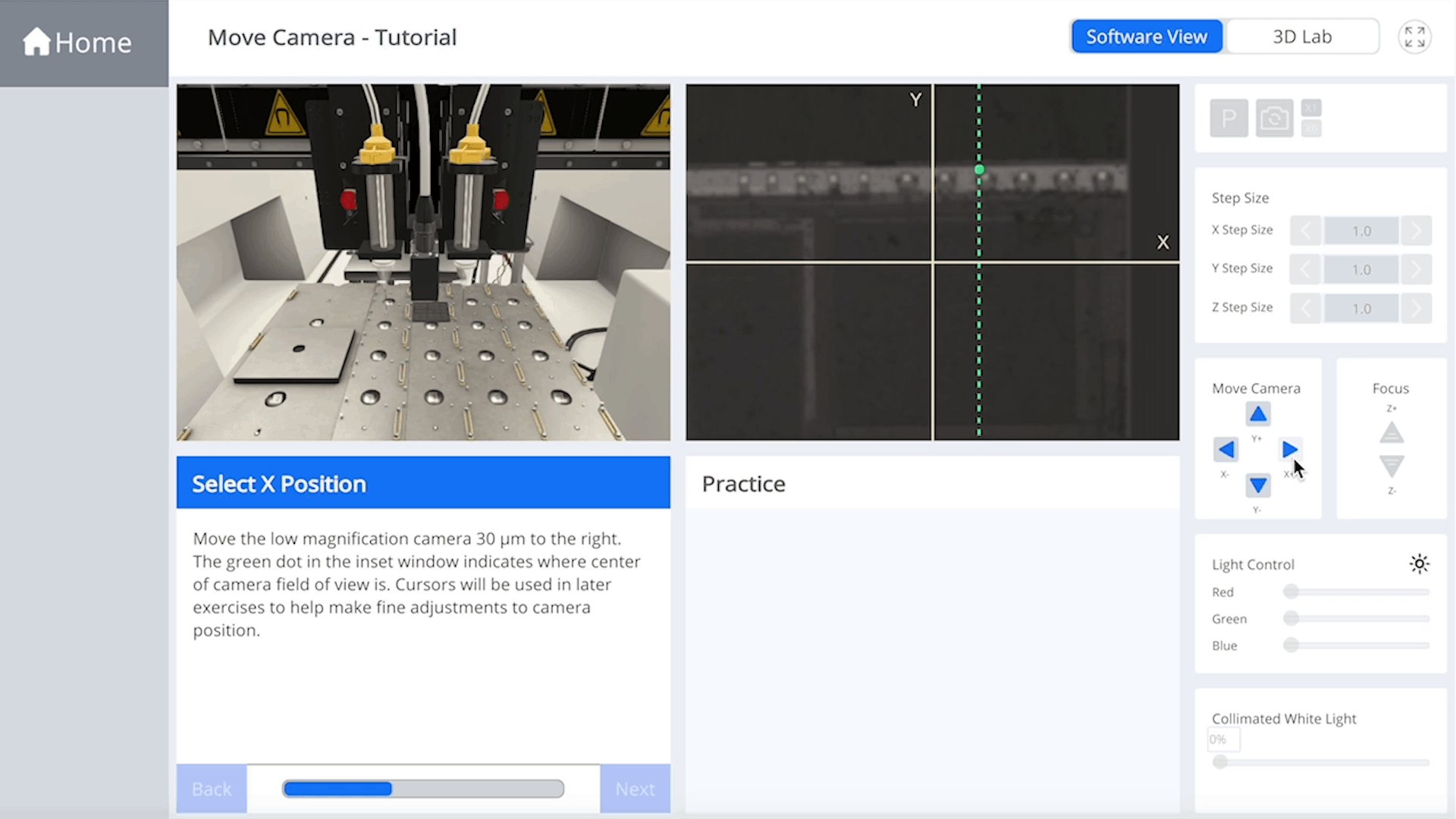
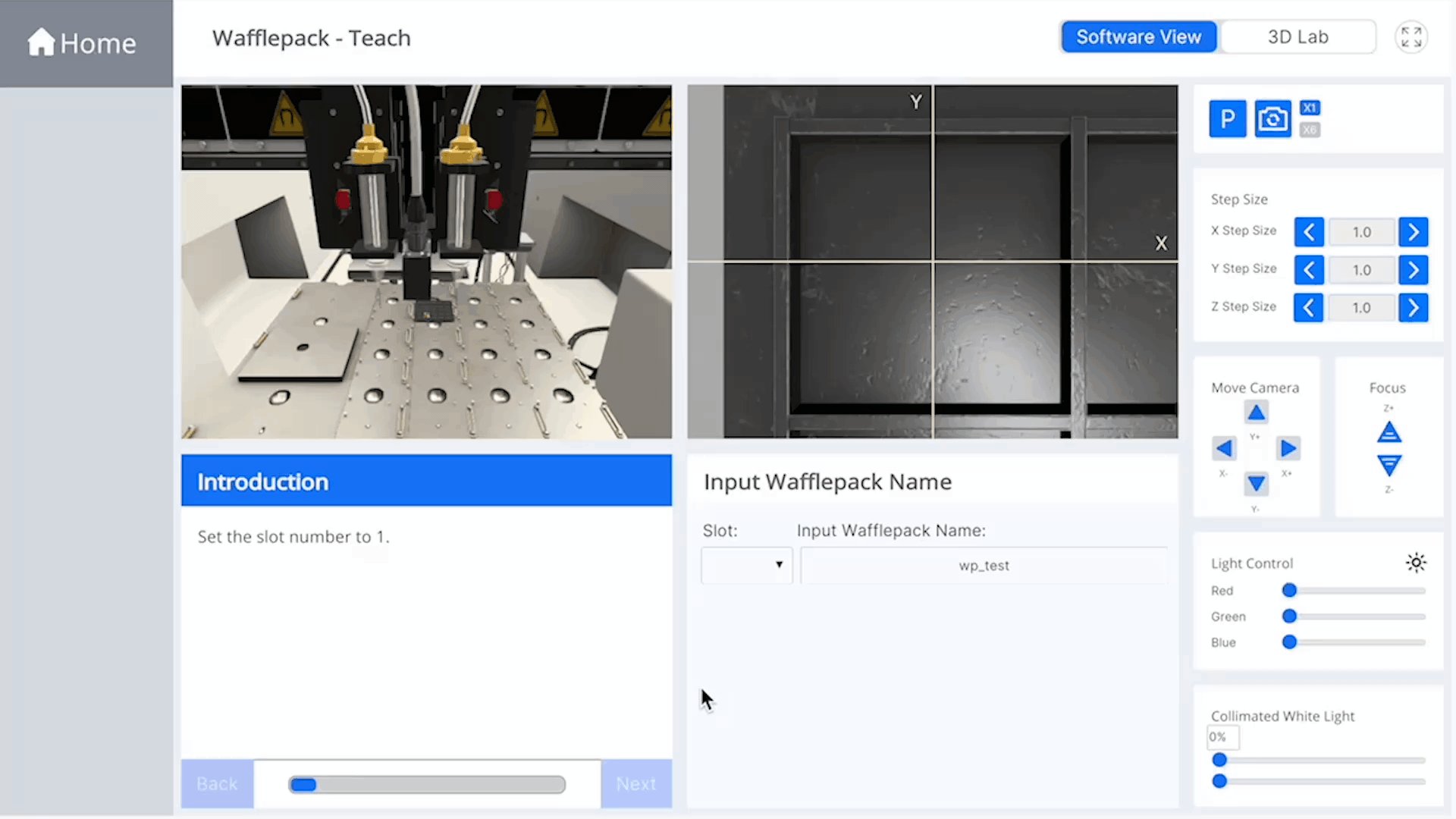
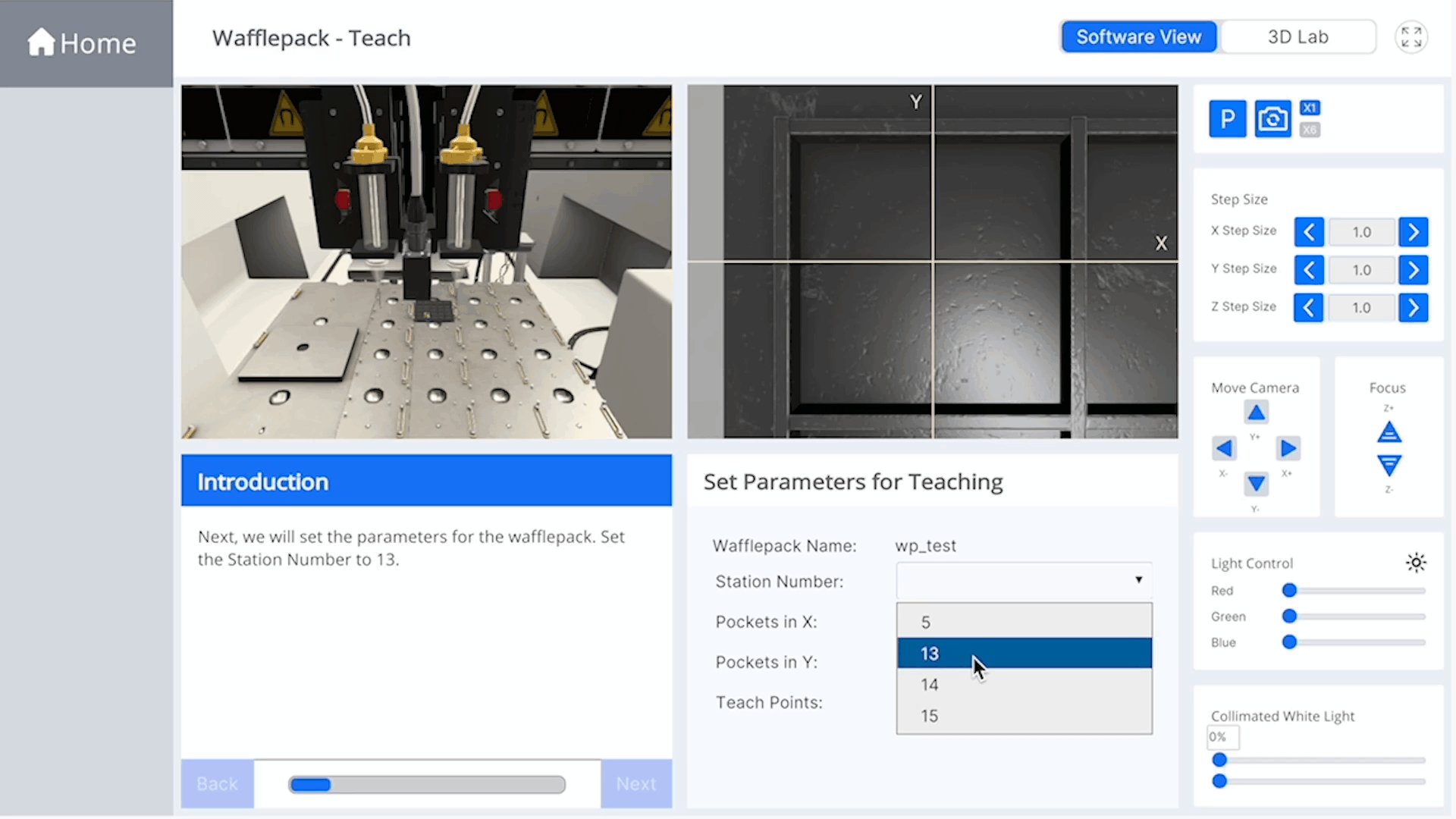
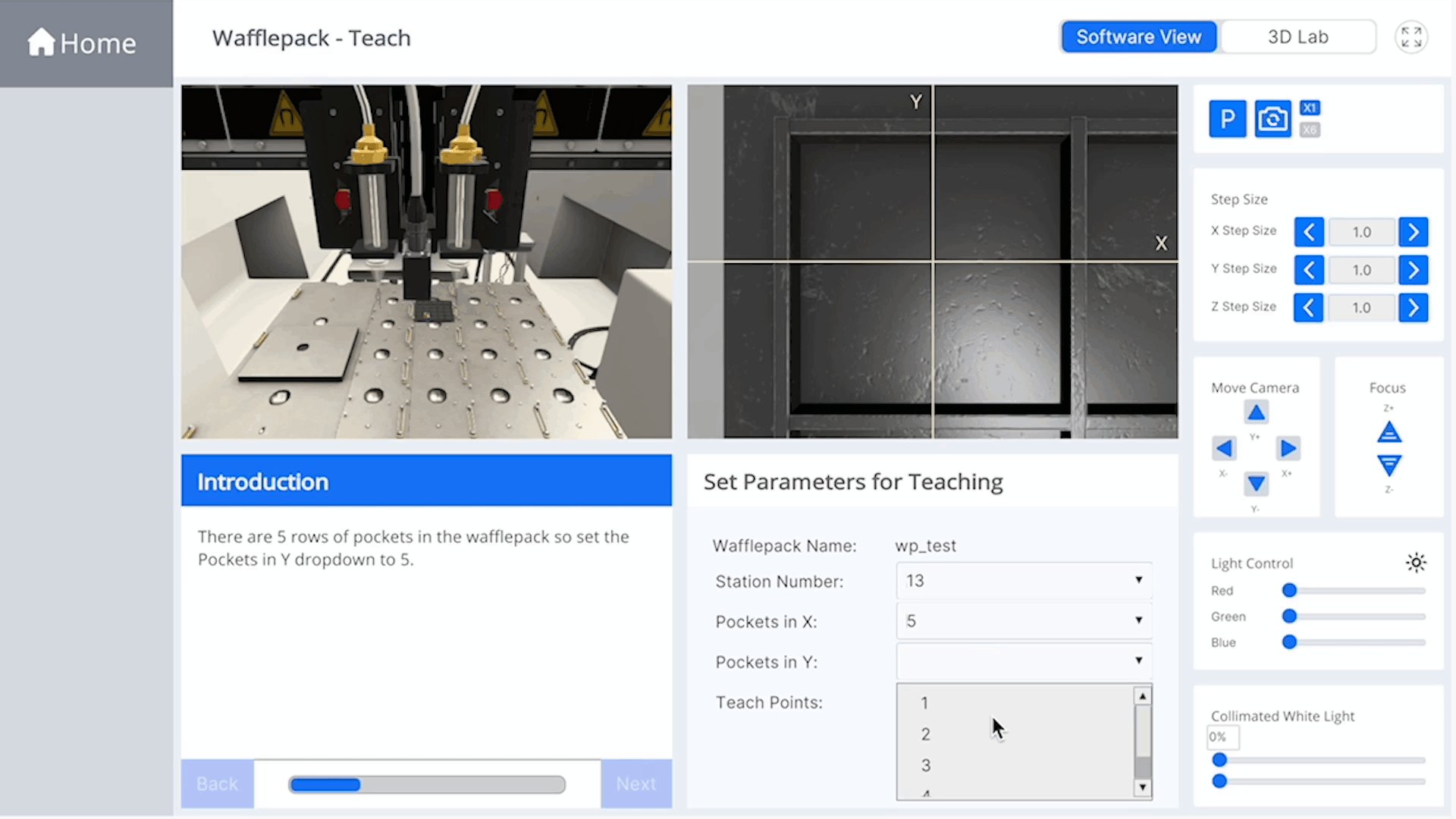
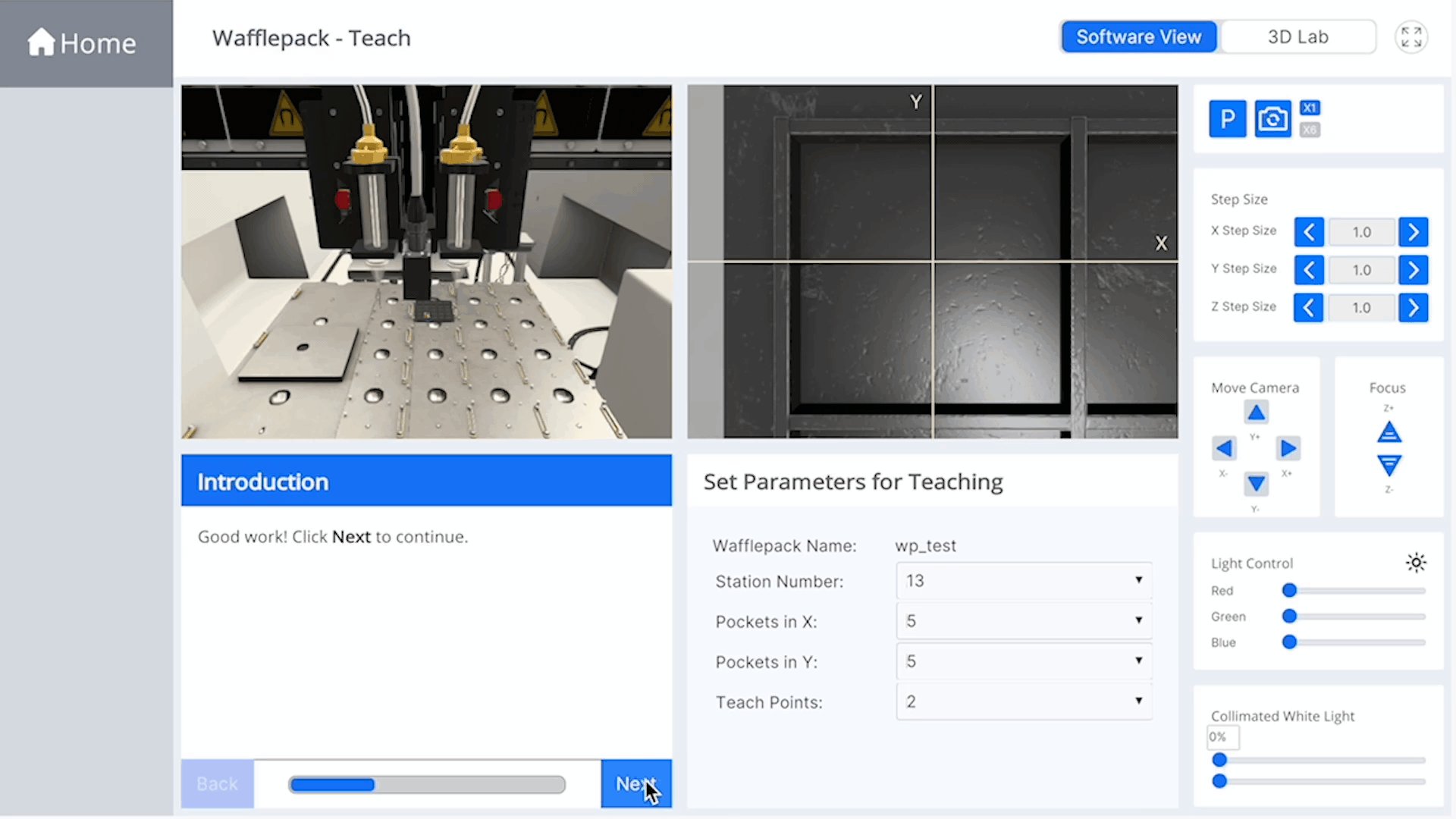
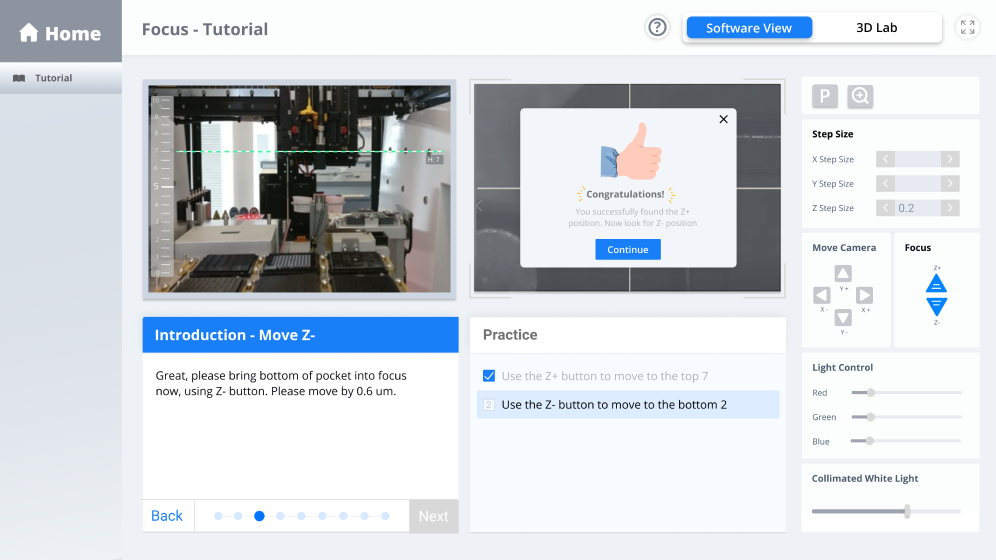
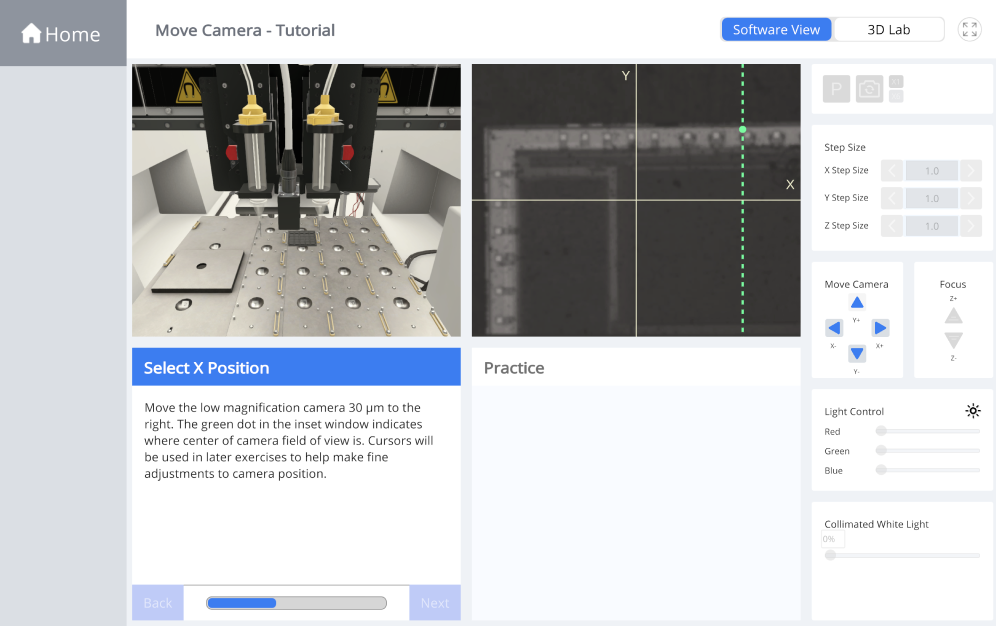
Change 2 # Predictability
Before Testing
After Testing


There is no parameter, it takes a while for users to find the target; They don’t know exactly where they are and the number of coordinates they needs to accomplish.
Added visual cues serve as reminders for users. Allow users to navigate easily through the interface by providing points of reference as they move through the interface. The cue would help them predict the result of the action.
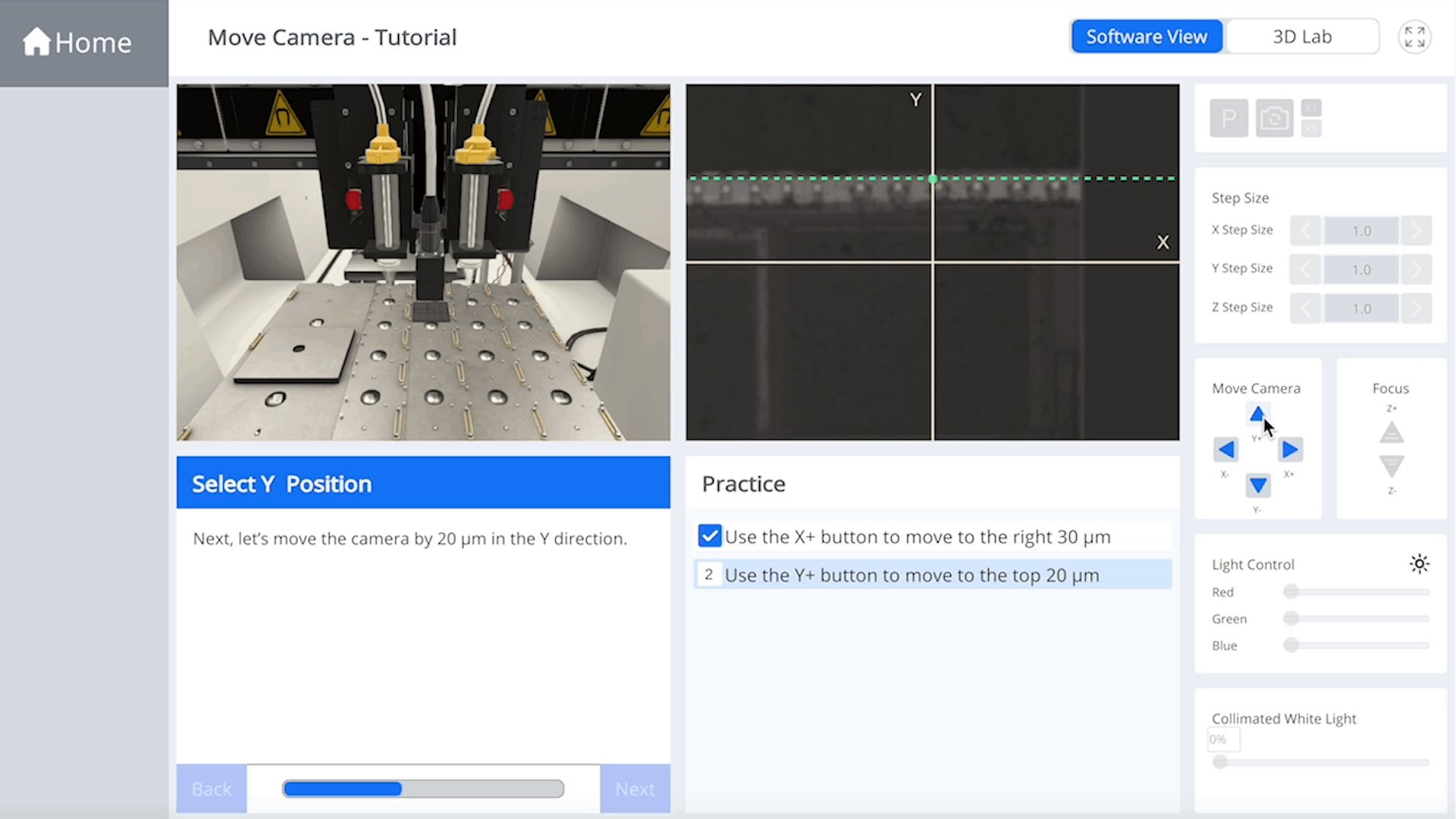
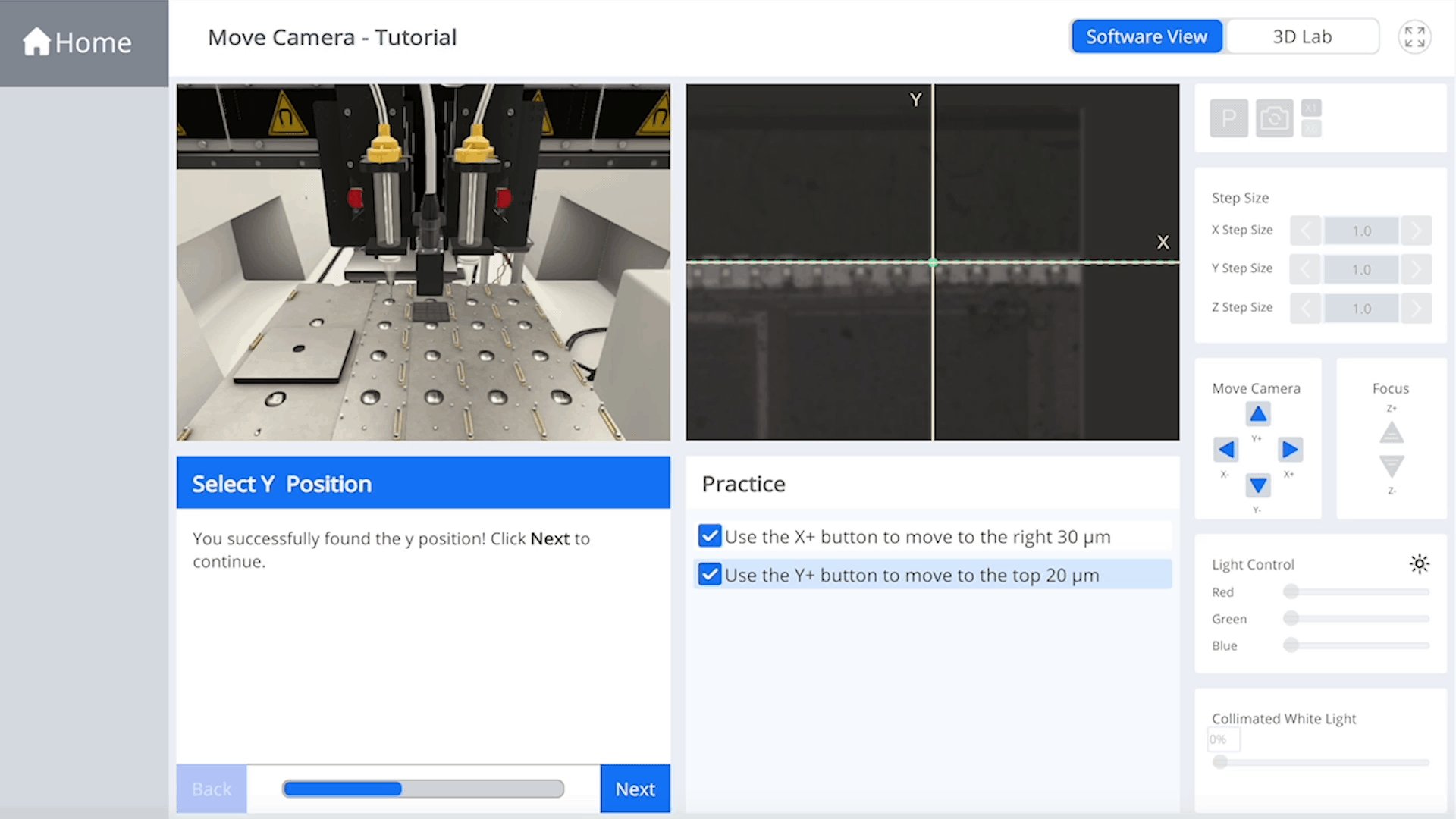
Change 3 # Visual Indicators
Before Testing
After Testing


I thought yellow was a more striking color to guide the user. It turned out that users were more sensitive to color than I thought.Too many colors will confuse them.
Keep consistency by using color.


03
Getting Started